前回に引き続き、カテゴリーページの編集やっていきます!
その前に、ブログの運営するにあたって、私自身まだよくわかっていない部分はありますが、googleアドセンスとアナリティクスを日々確認しています。
GoogleAdSenseでは、毎日投稿を続けていたらわずかではありますが推定収益が少しずつ動いていて、1円以上の日が続いていたのですが、時間がなくて数日投稿ができなかったら0円の日が続いてしまいました。
まだ分析の見方をわかっていない部分があるので、原因は正しく掴めていません💦
とにかく、続けないことには何も見えてこないので、続けながら研究していきます!研究の中で発見あれば共有させていただきます!
14回目にやったこと
・ブログを毎日1つ以上書く
・カテゴリーページの編集
カテゴリーページの編集
▼先日カテゴリーページの編集に向けて、メニュー表示設定をしました。
ブログはじめました💻第13回💻STREETISTでメニュー&固定ページ設定
今後やることに、「カテゴリーページの編集」と書いていましたが、その前に、、、サイドバーにカテゴリーは出ているのですが、TOPにボタンのような表示がしたくなりました。ということで、今回はメニューの表示を...
カテゴリーページの編集です。
まずはカテゴリーページのTOPに表示する画像を作成していきます。
こちらは、以前も紹介しましたCanvaで作成していきます。とっても簡単に作成できました🤩
こちらをカテゴリーごとに作成しました。
🌟Canva

前回GoogleAdSenseの広告設定の審査が通って、ようやくブログが始まってきた感じがしています。今日は、広告の設定をやっていきます。9日目にやったこと・記事を1つ以上書く・GoogleAdSen...
そして作成した画像を設定していきます。
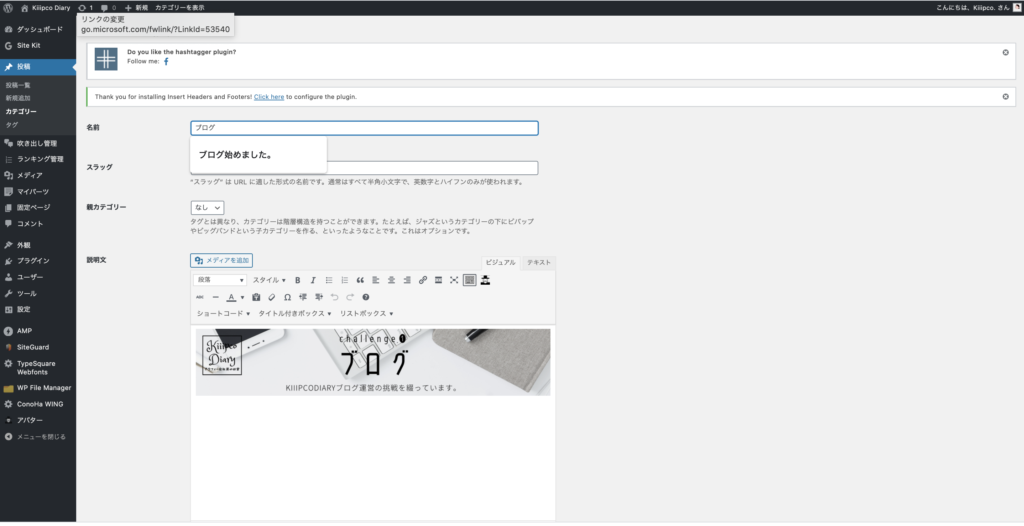
管理ページ、ダッシュボードの投稿→カテゴリーをクリックして、編集したいページのカテゴリーをクリックします。
クリックするとこちらのページになるので説明文に編集したい内容を入力していきます。
今回は先ほどCanvaで作成した画像の設定を行います。
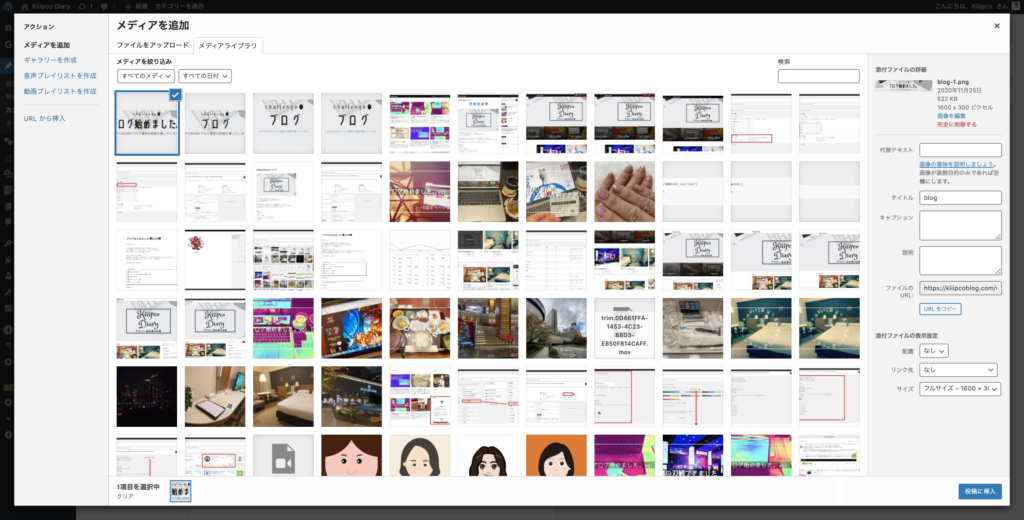
説明文の横、「メデイアを追加」をクリックして、画像をアップロードしていきます。

画像をアップロードするときに、右下「投稿に挿入」ボタンのすぐ上にある、添付ファイルの表示設定にて、配置、リンク先、サイズを設定することができます。

今回はTOPの全体にかかるように設定したかったのでフルサイズで設定しました。
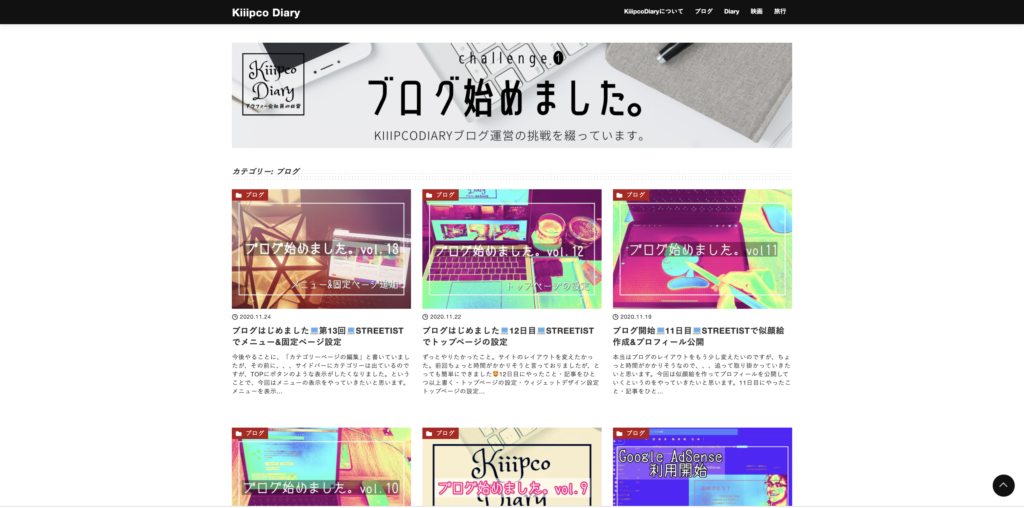
このような感じで表示されます。

⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎

個人的には、もう少しカスタマイズできたらと思っているので、引き続き研究していきます。
カスタマイズがバージョンアップできたらまた共有させていただきます。
これからやること
・毎日記事をひとつ以上書く
→アップする時間も変えてみて検証
→ブログの記事の書き方の研究
・アクセスの検証
・ブログの収益化






最近のコメント